Тестируя один свой проект в новом браузере я обнаружил кучу проблем, одной из них была невозможность установить цвет фона для элементов формы select option. Стандартное свойство
#list_sort select {color:#f3cf9c;background-color:#382113;}
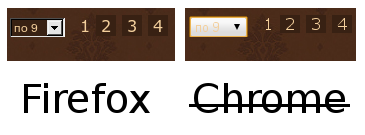
Устанавливало цвет фона и текста списка но в Chrome цвет фона списка не менялся и изменённый цвет текста ну ни как не гармонировал с самим списком, получалась вот такая какаша

Я запостил этот и несколько других багов в гугловую бугзилу 2009-05-24 и вот сегодня 2009-06-09 из рассылки пришло сообщение http://build.webkit.org/changes/1970
Chromium Linux ignored the background color on <select>s. Rather
than encode magic colours, we start with a base color (specified
via CSS) and derive the other colors from it. Thus, setting the
CSS background-color now correctly changes the colour of the control.
Теперь осталось чуть обождать пока обновится в репах Ubuntu пользоваться нормальными стилями для списков и порадоваться за браузер, который в отличии от MSIE быстро чинится и улучшается. А ведь например в том же MSIE, единственном популярном коммерческом браузере, уже 8 лет не могут починить баги с libpng, чем вызывают лютую ненависть вебмастеров
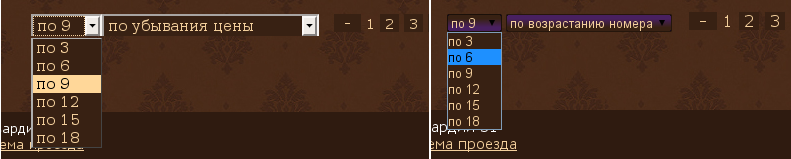
Сегодня 2009-06-14 пришло обновление в котором уже появились изменения, вот чё у них получилось

не понимаю, что за фиолетовый оттенок у списка, кто его туда назначил


Комментариев 0